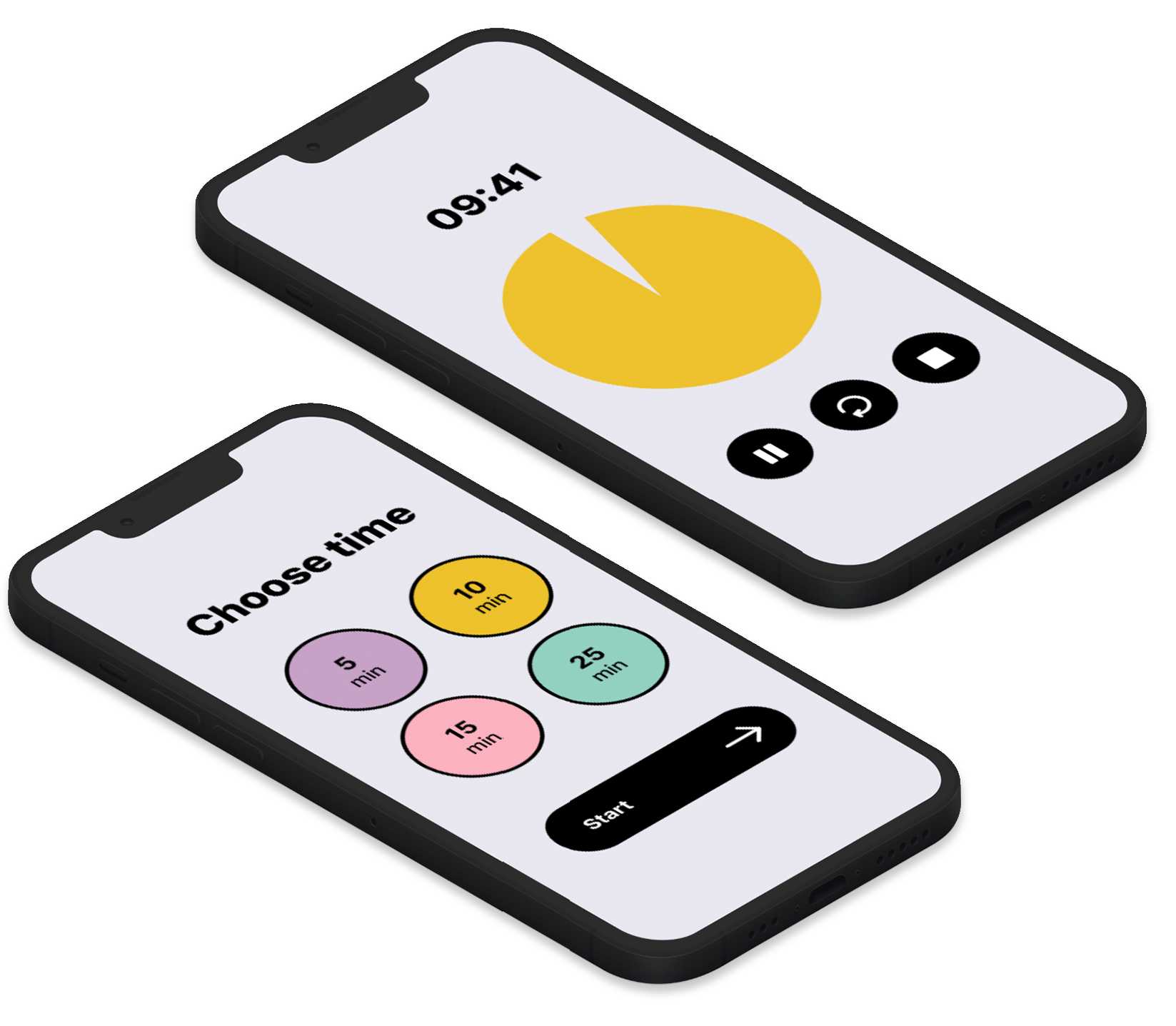
Okej, man kan hoppa mellan olika vyer och propsen hänger med och allt ser bra ut. Dags att bygga en timerfunktion. Sagt och gjort, (nu har jag även suttit en del med clojurescript och börja bli varm i kläderna), jag byggde en egen timerfunktion och fick det att lira! Men designen blev inte alls enligt specen, det blev lite för kodigt, designen visade upp något mer luftigt och färgglatt med mer animationer.
Jag började om och försökte få till det enligt design, men det blev aldrig riktigt 100, då kom jag på att jag använder react, och den stora styrkan i det är att kunna använda färdiga paket där communityn gemensamt har utvecklar och underhåller paket! Ut på jakt. Yes, jag hittade ett paket som skulle kunna funka, dock måste jag offra min första skiss på timerfunktion och implementera den enligt paketets vägar.
Med det gjort och mycket tweakande för att få till desigen som vi vill så blev det riktigt snyggt! Jag fick även byta statehantering från reagent till re-frame, men det var det enkla i den här resan.
Men nu räknar timern ner och spelar upp en ljud när den är klar, vad mer kan man önska! Dags att testa och släppa appen!